こんにちは!みつまめです。
今回は「混在コンテンツ」の解消方法について。
「混在コンテンツ」とは??
混在コンテンツとは、
ブログ内にSSL化されていない画像やSSL化されていない外部リンクが存在している状態。です。
もっと簡単に説明しますと、、、
ブログ内で使用した画像や外部リンクのURLが「https://~」ではなく、「http://~」で表記されている。
ということです。
SSL化/常時SSL化について、詳しくはこちらをご覧ください。
↓
SSL化って結局どういうこと??初心者にわかりやすく説明してほしい!!
自分のブログは大丈夫??「混在コンテンツ」確認方法。
自分のサイトに「混在コンテンツ」が含まれているかどうか確認する方法はとっても簡単です!
まずは自分のサイトを携帯画面で表示してみましょう。
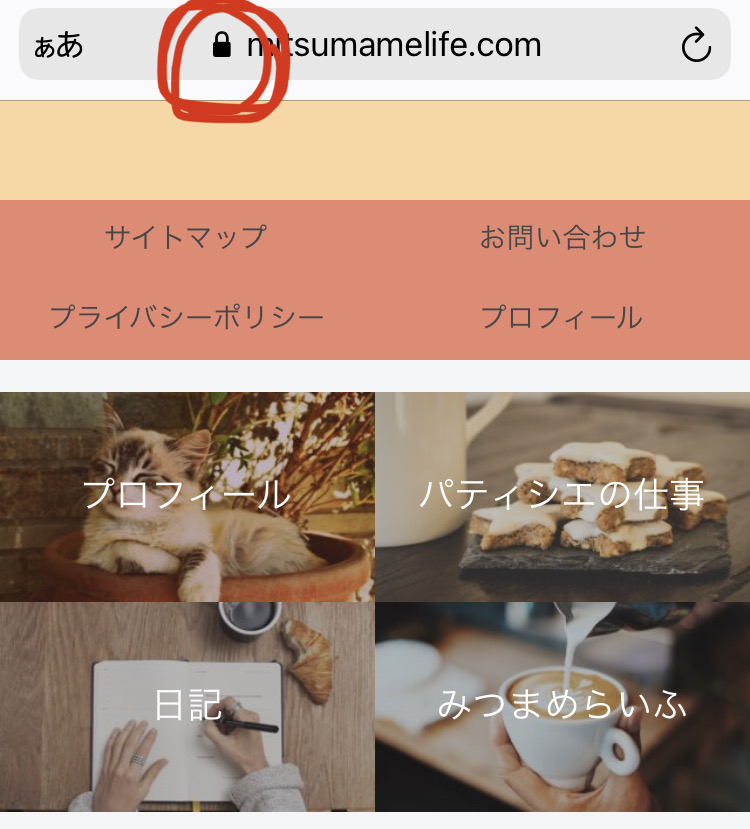
パターン①「常時SSL化されている場合」=「混在コンテンツ」なし。
↓ サイトURLの前に「鍵マーク」が表示されます。

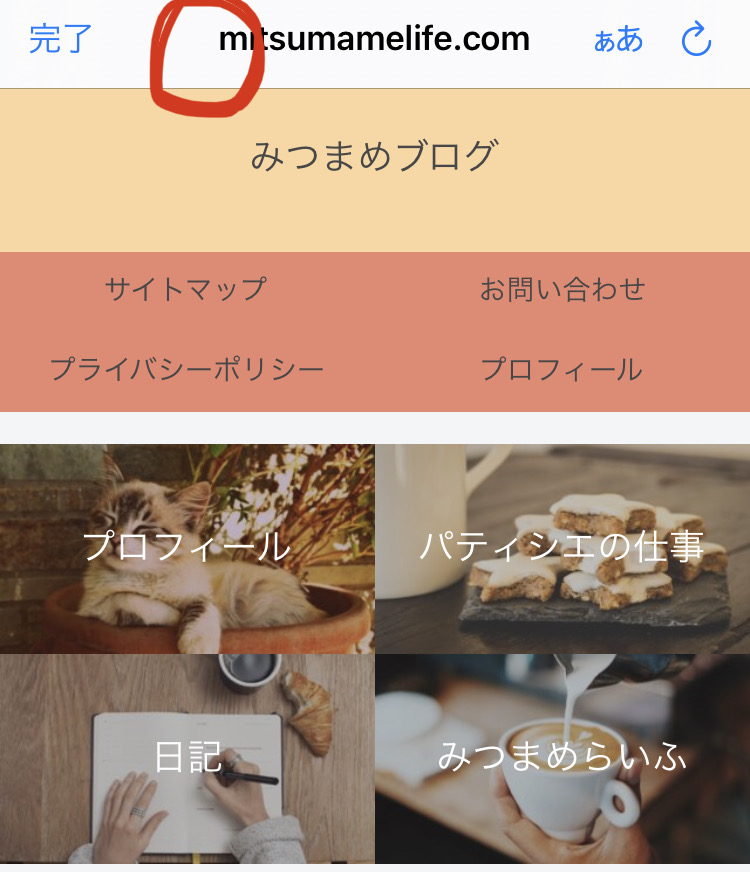
パターン②「常時SSL化されていない場合」=「混在コンテンツ」あり。
↓ サイトURLの前には何も表示されません。

自分のサイトがきちんと「常時SSL化」されているか確認できましたか?
ここからは、
「鍵マークがついていない!!!」
そんなあなたに向けて、解決策をお話していこうかと思います。
(解決策はいくつかあるようなのですが、今回は私が実際にやってみた結果、一番単純で分かりやすい!と感じた方法を一つ紹介していこうかと思います。)
自分のサイトが「混在コンテンツ」だった場合の対処法
画像付きで順番に説明していきますね^^
手順①「Googlechrome(グーグルクローム)」をダウンロードする。
まずは、あなたのパソコンに以下のウェブブラウザ(検索サイト)をダウンロードしてください。
↓
Googlechrome(グーグルクローム)をダウンロードする。
手順②「Googlechrome(グーグルクローム)」で自分のサイトを表示させる。
①でダウンロードしたウェブブラウザ(検索サイト)で自分のサイトを検索しましょう。

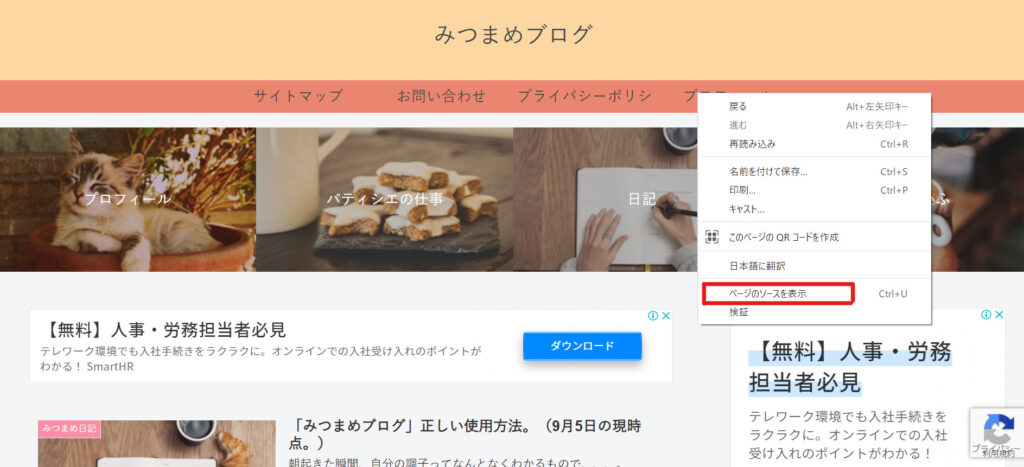
手順③サイト内で「右クリック」→「ページのソースを表示」
自分のサイト内で「右クリック」→「ページのソースを表示」をクリックしてください。
↓

余談(ひとりごと):「ソース」とは、「何かのもとになっている情報のこと」らしいのですが、、
わたし(職業パティシエ)が簡単に説明すると、自分のサイト(ケーキ)が一体どんな構成(材料)でできているのかな??。
そんなイメージでしょうか??自分のサイト(ケーキ)の構成(材料)がHTMLというわけですね。(多分)
手順④【Ctrl】+【F】キーで画面右上に「ページ内検索」の検索枠を表示させます。
ページのソースが表示されましたか??

なんだか、訳の訳の分からない画面になってきましたね(笑)
でも大丈夫です。複雑に見えるだけで簡単です。
一つずつ説明していきますね^^
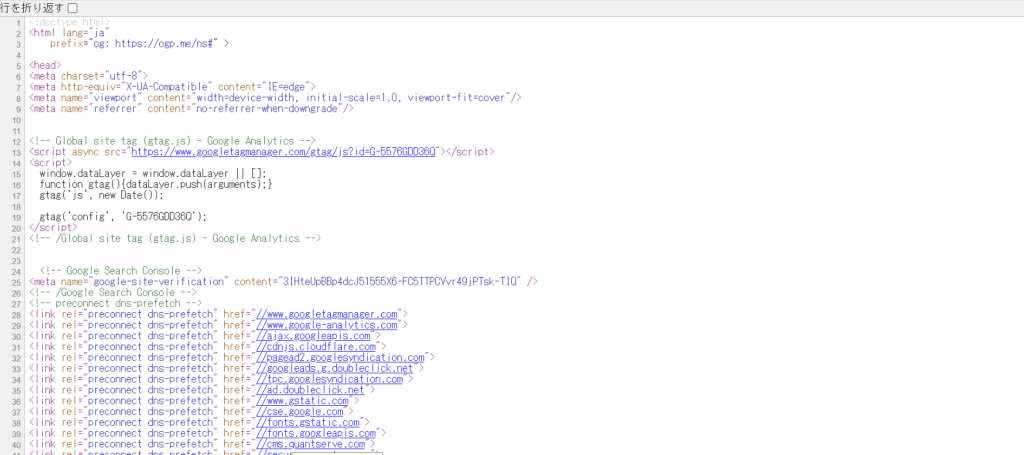
下の画面「ページのソース」があなたのサイトの詳しい構成になります。
↓

この画面を表示している状態で
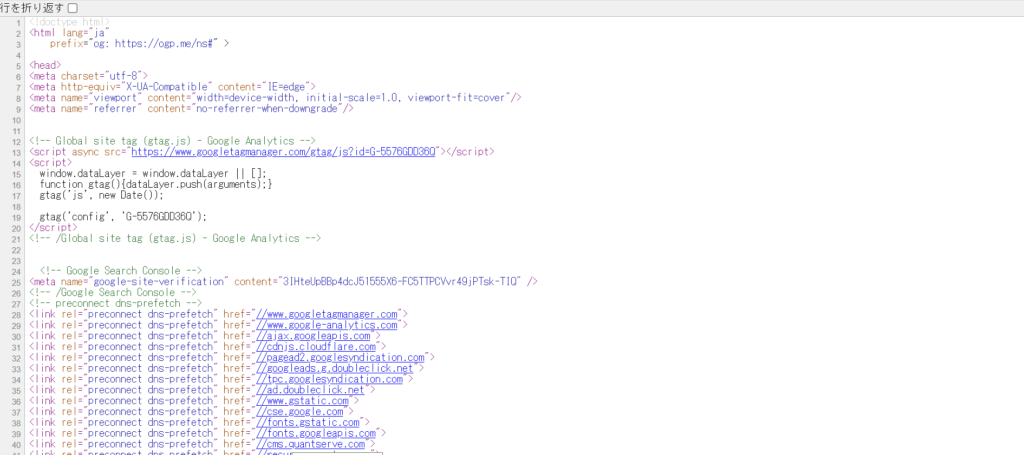
キーボードで 【Ctrl】+【F】 キーを同時に押してください。
↓

画面右上に「ページ内検索」の枠が表示されます。
手順⑤検索枠内に「http://」と入力します。
検索枠内に「http://」と入力し、原因となっている「混在コンテンツ」がどのページにあるか検索します。
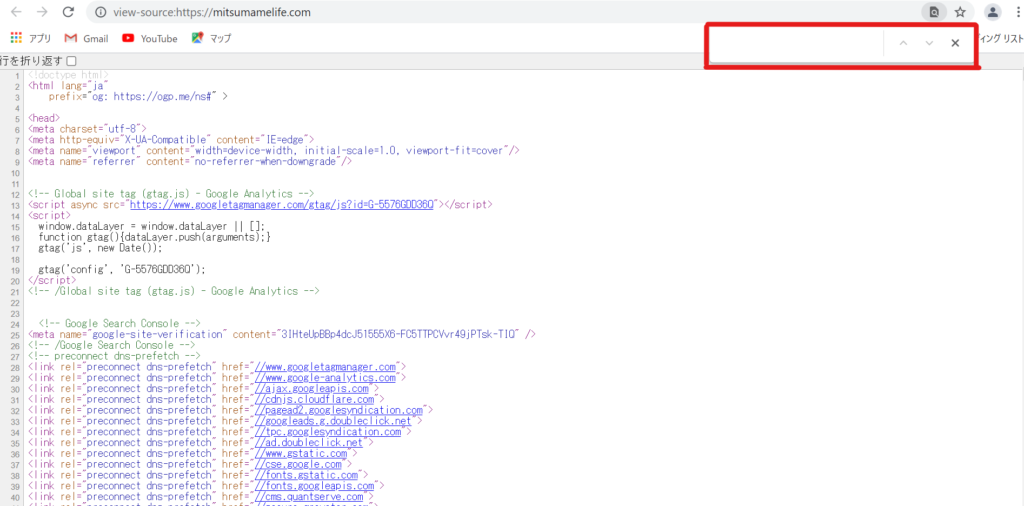
ページ内に「http://」で構成された部分がない場合、以下のような画面になります。
↓

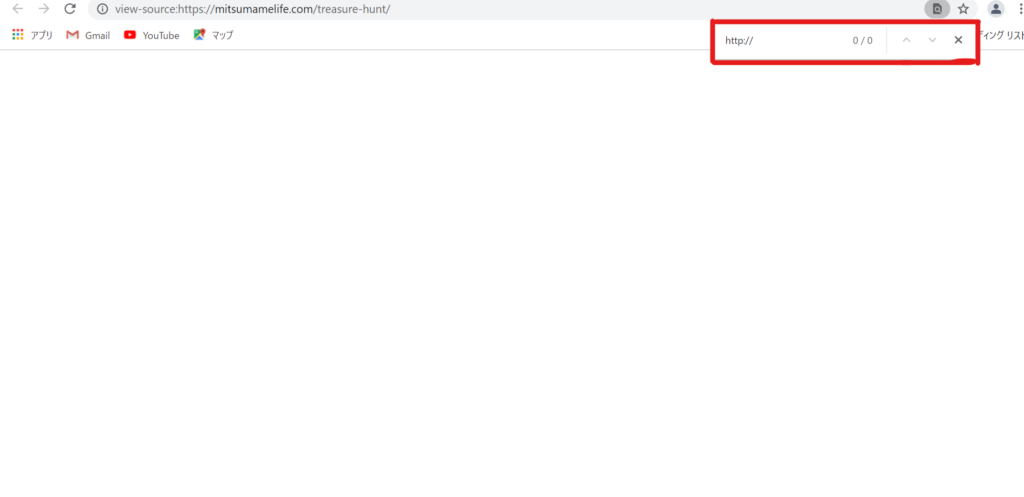
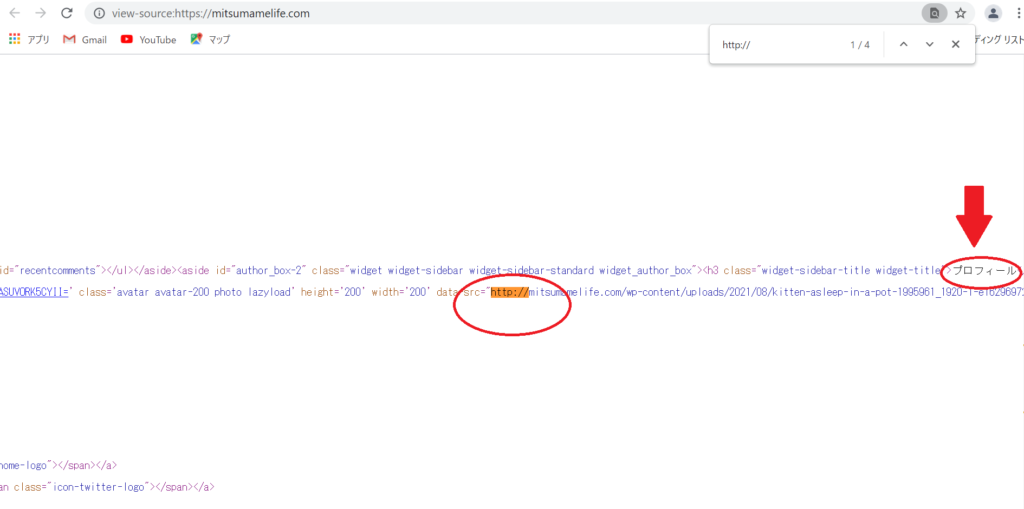
ページ内に「http://」で構成された部分がある場合、以下のように表示されます。
↓

「混在コンテンツ」が含まれているページ(場所)が表示されます。
上の画像でページ内に「http://」で始まっているURLが存在することが確認できました。
近くに「プロフィール」との表示があるので、おそらくプロフィールページで使用している画像に原因があるのでは??と考えます。
一度Wordpressの管理画面に戻って、プロフィールページをチェックしてみましょう。
(画面上で直接修正することはできないので、Wordpressの管理画面で「混在コンテンツ」が存在しているページを修正する必要があります。)
手順⑥Wordpress管理画面に移動し、使用している画像や外部リンクのURLをチェックする。
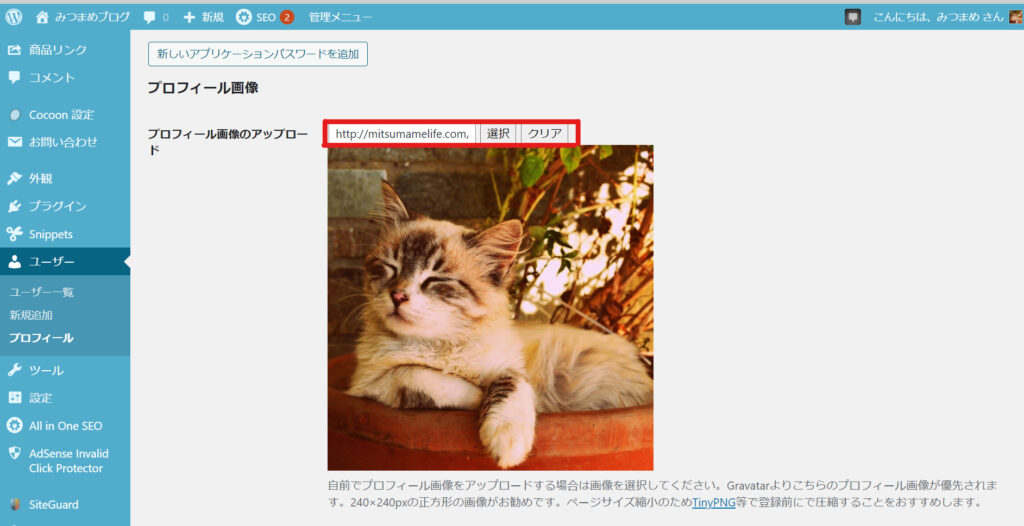
手がかりをもとにプロフィールページの画像のURLをチェックしてみると、、、
原因がみつかりました。
プロフィール画像に使われている画像のURLが「http://~」表記になっていました。
↓

手順⑧「http://~」→「https://~」に修正する。
修正方法は簡単です♪
表示されているURLに直接【S】を追加してください。
↓

これでOKです!!
「変更を保存」を忘れずにクリックしてくださいね^^
「混在コンテンツ」が存在していることは分かるのだけど、原因となるページが分からない場合
「ページ内のソース」を表示させて、「混在コンテンツ」があることが確認できたけれど、いったいどのページが原因か分からない!!!
そんな方は、少しめんどくさいですが、、、(笑)サイト全体ではなく、記事一つ一つを「画面上で右クリック」→「ページのソースを表示」でチェックしていきましょう(^^;
まとめと裏話。
今回は「混在コンテンツ」の解消方法についてまとめてみました!!
実は私が「混在コンテンツ」という言葉を知ったのも、携帯で自分のブログを見た時に、

ちょっと!!吹き出し内の画像が表示されてないんだけど!!??
なんでよ!!!
そんな(文句)小さな疑問が始まりでした←
画像を表示させたくていろいろと調べた結果、
↓
画像が表示されない原因を調べた時に画像のドメインが全部http://になってたんだけどこれってもしかしてアドセンス不合格に関係あるんじゃない??という仮説が浮かび上がった朝。#おはようございます
— みつまめ (@mitsumameblog) August 24, 2021
「あ、これってもしかして、アドセンス不合格に関係あるのでは??」(7連敗中)
という新たな考えも生まれ(?)
「混在コンテンツ」を解消した結果、
8回目の挑戦にて無事、アドセンスのお姉さんから、「広告貼っていいよ。」の許可をいただくことが出来ました(笑)
(まぁ、その後アドセンスのお姉さんをドアの前で2週間近く待たせる。という事態に発展するのですが、、(笑)詳しくはこちら)
いったい何がどこで繋がっているか分からないですね(笑)
でも、そんなことが楽しくて、結局なんだかんだと文句を言いながらもこうしてブログが続いているのかなぁ~?と、ふと思いました。
どうでもいい話ですね、、失礼しました(笑)
今回の記事が誰かのお役に立てれば幸いです。
最後までお読みいただきありがとうございました◎
以上みつまめでした♪
↓初心者の方へ。こちらの記事もどうぞ♪
cocoonプロフィール画面の設定方法【初心者のための丁寧な画像付き】
cocoonカテゴリーのアイキャッチ画像設定方法とできない原因。【初心者のための丁寧な画像付き】
↓こちらの記事も暇つぶしにどうぞ♪







コメント