こんにちは!みつまめです。
今回の質問はこちら。
・携帯画面でサイドバーを表示するにはどうしたらいいの??
に答えていきたいと思います。
モバイルサイドバーとは??

「モバイルサイドバー」とは上記の画面の一番下に出ている
- メニュー
- ホーム
- 検索
- トップ
- サイドバー
が表示されている部分になります。
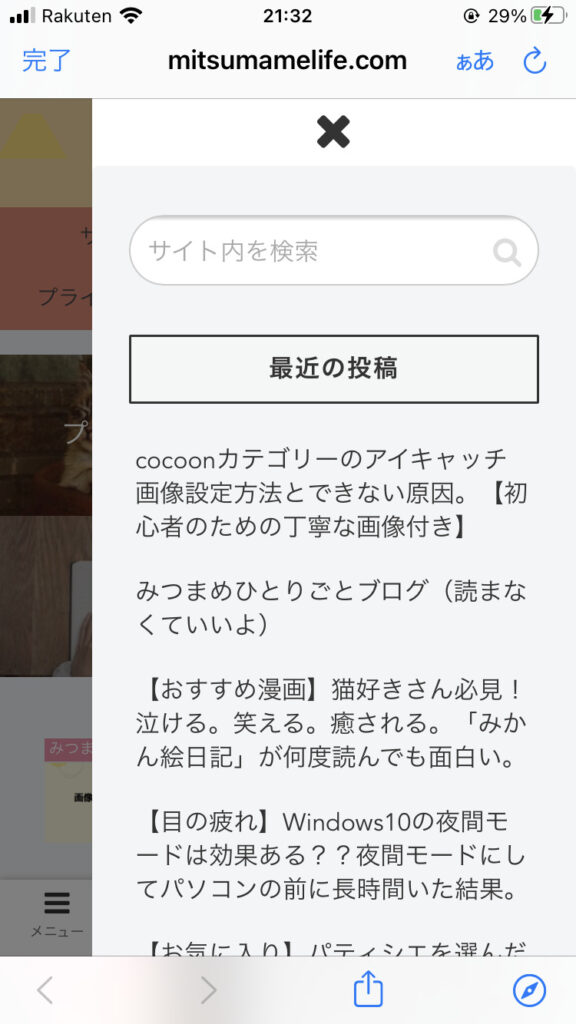
- サイドバー
をクリックすると↓


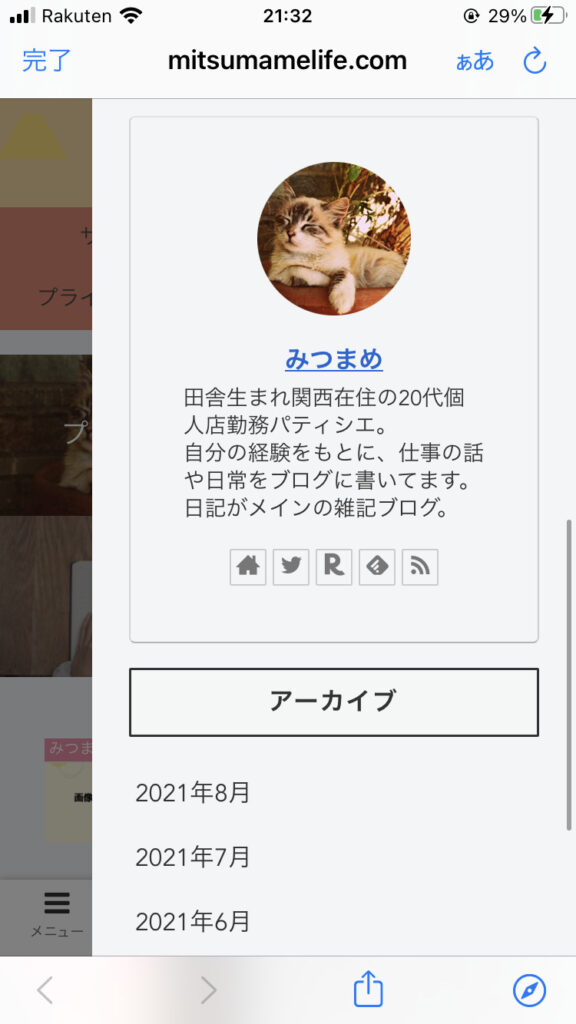
このように「最近の投稿」や「プロフィール」「アーカイブ(保存記録)」が表示されます。
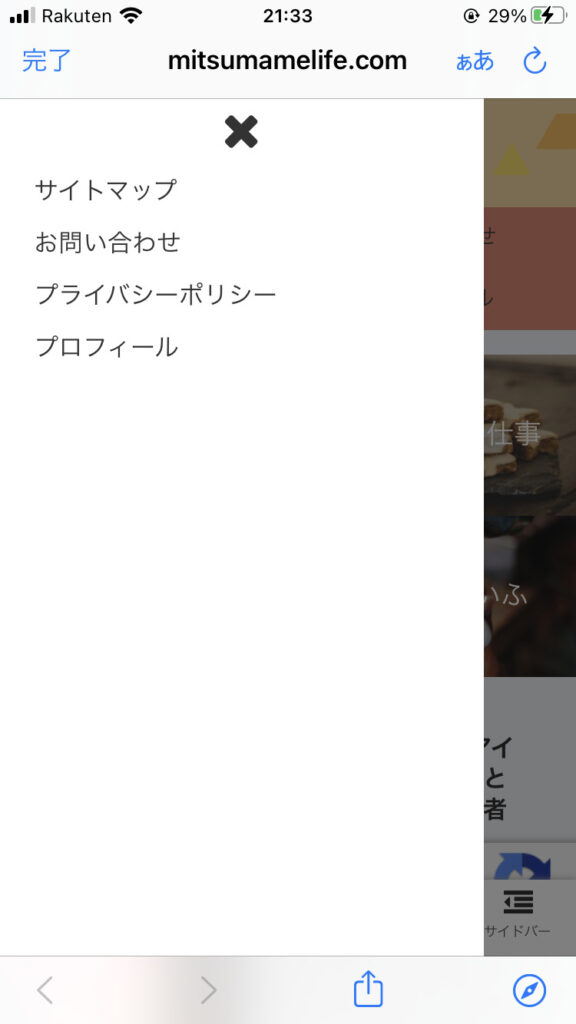
左のメニューをクリックすると↓

設定している「固定ページ」が表示されます。
「固定ページ」の設定方法はまた次回ご説明しますね^^
モバイルサイドバーが表示されていない状態とは??

上記画像では「モバイルサイドバー」が表示されていません。(メニューに設定している固定ページが表示されています。)
cocoonはデフォルト(初期設定)でモバイルサイドバーが表記されるようなのですが、
上記の画像の状態になっている場合、ブログを作成する際にどこかで初期設定を変えてしまっているようです。
モバイルサイドバーを表示させる方法
こちらの設定はWordpressの管理画面の
①「外観」→②「メニュー」のページで設定します。
↓

画面を下にスクロールすると「メニュー設定」の項目に
- ヘッダーメニュー
- ヘッダーモバイルメニュー
- ヘッダーモバイルボタン
- フッターメニュー
- フッターモバイルボタン
- モバイルスライドインメニュー
それぞれにチェックボックスがあります。
この中の
- フッターモバイルボタン
のチェックを外してください。
↓

忘れずに「メニューを保存」クリックしてください。
↓

これで携帯の画面でも「モバイルサイドバー」が表示されます!
ご自身の携帯で一度確認してみてください^^
↓

今回は
携帯画面でサイドバーを表示するにはどうしたらいいの??
という質問に答えてみました。
ぜひ参考になれば嬉しいです。以上みつまめでした♪
\気に入ったらシェアしてね↓/







コメント